
سرزمین بدون مرز
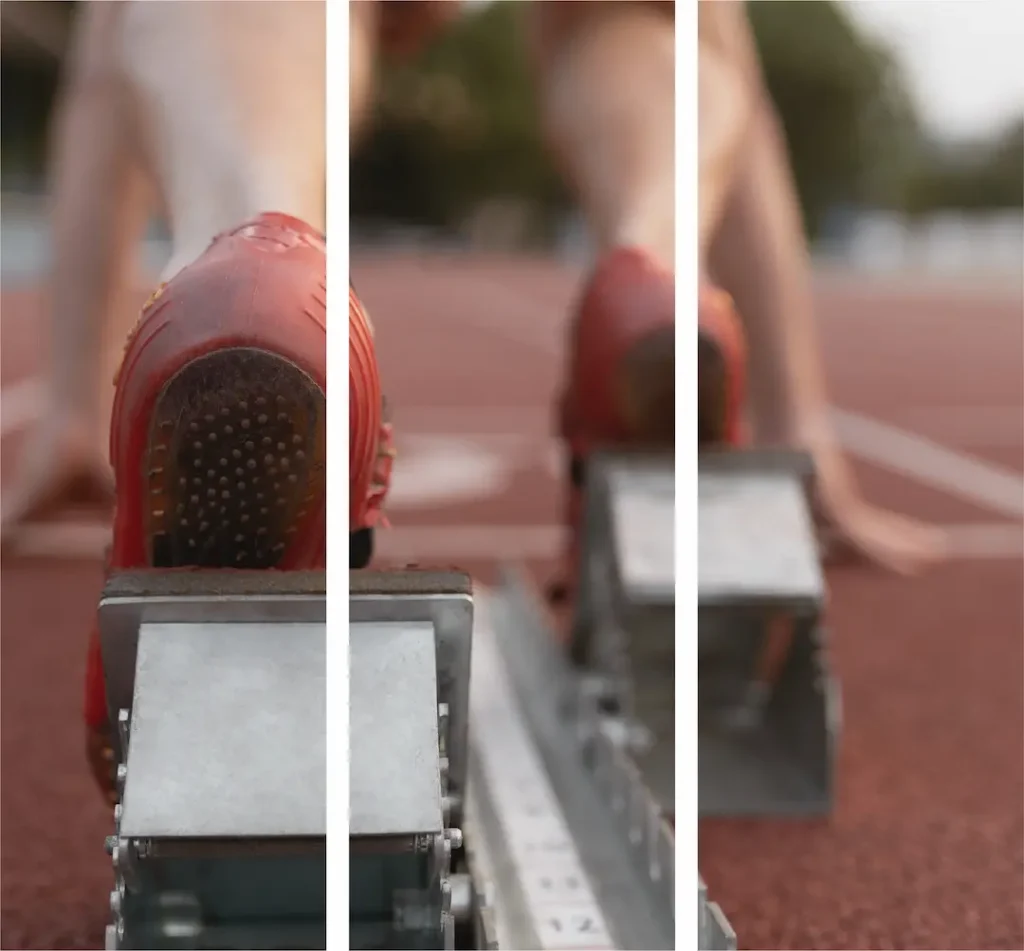
سرزمین بدون مرز آنچه در تولید محتوای ویدیویی تمایز ایجاد میکند خلاقیت، مداومت و درک درست از پرسونای مخاطب هدف است که این سه ویژگی

Years Experience in
از آغـــاز تـــا ادامـــه


ویکی پدیا، دانشنامه آزاد میگوید: [ ] کروشه: در منبعدهی برای بیان نقلقول به کار میرود. در ریاضیات تقدم بیشتری نسبت به پرانتز داشته و نماد تابع جز صحیح است. لغتنامه دهخدا میگوید: [کُ / کِ رُ شِ] کروشه: قلاب، دو خط عمود موازی با دو پیش آمدگی از دو سر هر خط به سوی داخل برای ممتاز ساختن مطلب داخل آن. نوعی پرانتز که برای الحاق مطلبی به متن مورد استفاده قرار دهند بدین شکل: [ ] [جوان، پرانرژی، خلاق، جدی، متعهد و پرتلاش] این واژهها میتوانند کروشهی امروز را به شما معرفی کنند. اگر کروشه را در ابتدای تأسیس جوانی جویای نام بدانیم، امروزه پس از گذشت چندین سال فعالیت، دیگر فردی موفق با اهدافی روشن و انگیزهای سرشار است که تلاش میکند به جایگاه مورد نظرش برسد و سرمایهی او، نیروی انسانی و تیم خلاقیست که در طی این سالها با خود همراه کرده است. سرمایهای که روز به روز افزوده میشود. کروشه، مراحل اولیه بلوغ خود را پشت سر گذاشته و سرد و گرمهای روزگار را چشیده است و با انرژی مضاعف و روحیهی ماجراجو، در مسیر دیجیتال مارکتینگ و برندینگ و بازاریابی و تبلیغات خلاقانه، در حرکت است و برای هر موضوعی، اتاق فکر تشکیل میدهد تا نابترین ایدهها را به مشتریانش ارائه کند.

خدمات گسترده،
متناسب با همهی
جوانب کاری

تمرکز بر دغدغه ها
و نیازهای مشتری
و بیان آنچه باید بداند

با دنیای مدرن
به پیش بروید

تا رسیدن به نتیجه
مطلوب همراه شما
خواهیم ماند

شما لایق این هستید
که در مرتبه خود
بایستید
مشتریان، سرمایههایی هستند که با وجودشان کروشه شکل و معنا گرفته است و ما مفتخریم در طی این سالها، تالار افتخارات کروشه، مجموعهای از نامهاییست که در مسیر بازاریابی، تبلیغات و برندینگ همراهشان بوده و خواهیم بود.













سرزمین بدون مرز آنچه در تولید محتوای ویدیویی تمایز ایجاد میکند خلاقیت، مداومت و درک درست از پرسونای مخاطب هدف است که این سه ویژگی

علاوه بر خدمات گذشته و همچنین تغییر در نگرش ارائه آنها دو بخش دیگر در کروشه ایجاد گردید؛ مارکام (ارتباطات بازاریابی) و ویدیو مارکتینگ و

مریم حسینی[مدیریت اجرایی] در این ویدیو بصورت کوتاه و خلاصه در مورد روند یک دهه فعالیت کروشه صحبت کرده است. وقتی از یک دهه فعالیت

طبق گفتهی موسسه تبلیغات در آمریکا یک شرکت تبلیغاتی، سازمان مستقلی از افراد و کسب وکارهای خلاق است که در توسعه و آماده سازی برنامه بازاریابی، تبلیغات و سایر ابزارهای ترویجی و ارتباطی تخصص دارند.
در ورودی کانون تبلیغاتی کروشه، تابلویی وجود دارد که در آن از جف ریچاردز نقل شده است: «خلاقیت بدون استراتژی، هنر نامیده میشود و خلاقیت با استراتژی، تبلیغات نام دارد.» و شاید این نقل قول به خوبی بتواند به توضیح تبلیغات و آژانس تبلیغاتی کروشه بپردازد.
آژانس تبلیغاتی کروشه، یک شرکت تبلیغاتی ۳۶۰ درجه [تمام خدمات] و پیشرو در حوزه ارتباطات بازاریابی [مارکام با چاشنی خلاقیت] است. شرکتهای تبلیغاتی در حیطه برنامهریزی، تدوین و طراحی و توسعه استراتژی تبلیغات و همچنین مدیریت و اجرای کمپینهای تبلیغاتی فعالیت میکنند و شرکت تبلیغاتی کروشه نیز با تمرکز بر تخصص و خلاقیت و تکیه بر دانش روز جهان و به کمک تجربه بیش از یک دهه خود به یکی از معتبرترین شرکتهای تبلیغاتی ایران تبدیل شده است.
با توجه به نوع شرکت تبلیغاتی، خدمات و کیفیت ارائه آن میتواند متفاوت باشد. کانون آگهی و تبلیغات کروشه به صورت کلی دارای ۸ خدمت اصلی و صدها زیر خدمت در بخشهای مختلف آن است.
۸ خدمت اصلی شرکت تبلیغاتی کروشه شامل؛ برندسازی (برندینگ)، ارتباطات بازاریابی (مارکام)، کمپین تبلیغاتی، تبلیغات و روابط عمومی (آموزش و نظارت بر منابع انسانی، طراحی استراتژی. ایجاد روابط معنادار و هدفمند با مخاطبین و ذینفعان)، طراحی گرافیک و چاپ (طراحی و چاپ بیلبوردهای تبلیغاتی، انواع بروشور، کاتالوگ و…)، ویدئو مارکتینگ (تدوین استراتژی و تولید انواع ویدئوهای تبلیغاتی مانند رئال، موشنگرافی، استاپموشن، آگهی تلویزیونی و…)، دیجیتال مارکتینگ (سئو، تبلیغات دیجیتال، بازاریابی محتوایی، سوشال مارکتینگ و…) و مدیریت و فروش رسانههای تبلیغاتی (آفلاین، آنلاین، خارج از محیط و داخل محیط، رسانههای جمعی و…) است. البته این نکته مهم را نیز در نظر داشته باشید که شرکت تبلیغاتی کروشه علاوه بر اجرای حرفهای تمام موارد بالا در حوزه مشاوره هر بخش بصورت مجزا هم خدمترسانی میکند.
از دیگر خدمات کانون تبلیغاتی کروشه میتوان به مشاوره، تکمیل تجزیه و تحلیل بازاریابی، توسعه یا تدوین و طراحی برنامه تبلیغاتی، طراحی و اجرای استراتژی خلاقانه، اتاق فکر یا خلاقیت، راهاندازی و مشاوره تبلیغاتی، برگزاری رویدادهای ارتباط محور و شبکهساز، توسعه و به کارگیری برنامههای رسانهای، تهیه و اجرای برنامههای مشارکتی یا حمایتی (اسپانسرینگ) و همچنین مدیریت و یکپارچهسازی ارتباطات بازاریابی است.
برای اطلاعات بیشتر درباره زیرخدمات و سایر خدمات کانون تبلیغاتی کروشه به بخش خدمات ما مراجعه کنید یا همین حالا با ما تماس بگیرید.

همکاری و استفاده از کانون آگهی و تبلیغات کروشه به علت گردآوری متخصصان و تشکیل تیمی حرفهای برای ارائه خدمات بهتر به مشتریان خود، مزایای بسیاری دارد که این مزایا شامل موارد زیر است:
تیم متخصص و مجرب: یک آژانس تبلیغاتی، همانطور که مطرح کردیم، شامل تیمها و افراد مختلفی از متخصصان است. آنها از قبل آموزشهای لازم را دیدهاند و میدانند چگونه استراتژی برند را در تبلیغات، روابط عمومی و تمام برنامه های ارتباطات بازاریابی اجراسازی موثر کنند و همچنین آنها میتوانند استراتژی و برنامههای اجرایی قبلی را تجزیه کنند، به نقاط ضعف آن بپردازند و آنچه را که انجام آن در رسیدن به اهداف تبلیغاتی و در نهایت به بازاریابی و فروش سودآور برند کمک میکند را شناسایی کنند.
صرفهجویی در منابع: با استخدام یک کانون تبلیغاتی میتوانید در زمان و هزینهها صرفهجویی کنید. استخدام یک متخصص و افزودن او به تیم برند میتواند فرایندی زمانگیر و ریسکی باشد اما یک آژانس تبلیغاتی دقیقا میداند باید چه کاری را و به چه شکلی و توسط چه کسی و دقیقا در چه زمانی انجام دهد و تیم آن از قبل حاضر و آماده به خدمت است.
افزایش نرخ بازگشت سرمایه (ROI): از نتایج خوبی که استفاده از یک آژانس تبلیغاتی به همراه دارد، افزایش چشمگیر نرخ بازگشت سرمایه است که به جبران هزینههای برونسپاری تبلیغات منجر میشود.
ایدههای خلاقانه مناسب برند: همانطور که گفتیم، خلاقیت در تبلیغات حتی اگر حرف اول را نزند حرف آخر را میزند. اگر تیم بازاریابی با تبلیغات شما درون سازمانی انجام میشود، ممکن است پس از مدتی دچار رکود خلاقیت شود و نگاه کردن به برند از منظری عینی و بیرونی دشوار است. یک تیم آژانس تبلیغاتی میتواند از بیرون و با دید مخاطبین وارد عمل شود و ایدههای خلاقانه و منحصربهفردی را برای دستیابی به مخاطبان و رشد پایگاه مشتری در اختیار شما بگذارد.
افزایش آگاهی از برند: آگاهی از برند یک فاکتور مهم در ارزیابی موفقیت برند است. برندها باید همیشه به فکر افزایش شناخت و آگاهی از برند باشند. یک شرکت تبلیغاتی میتواند به خوبی استراتژی مناسبی در این راستا طراحی کند و تا به نتیجه رسیدن آن، شما را همراهی کنید.
شناسایی بازار هدف: شرکت تبلیغاتی به برندها کمک میکنند تا بازار هدف و مخاطبان خود را به خوبی شناسایی و ارزیابی کنند و برای آنها پرسونای مناسبی تعریف کنند تا از اتلاف منابع آنها جلوگیری شود.
آشنایی با چالشهای پیش رو: آژانسهای تبلیغاتی دارای تیمی مجرب هستند و طی کسب این تجربه با چالشها، موانع و راههای حل مسائل مرتبط آشنا هستند. این به برند کمک میکند تا ریسک کمتری را به جان بخرد و سرعت رشد و توسعه خود را بیشتر کند.
ارزیابی و گزارش نهایی: یک آژانس تبلیغاتی میتواند گزارشهای عمیق، تجزیه و تحلیل در مورد کمپینها به شما ارائه دهد. بخشی از کار یک آژانس تبلیغاتی پیگیری تلاشهای شما و بهینهسازی آنهاست. هرچه مدت بیشتری از یک آژانس استفاده کنید، گزارش فرایندهای بهتر و کاربردیتری خواهید داشت.
قراداد و همکاری قابل اعتماد: برخی از فعالیتهایی که در یک کانون تبلیغاتی انجام میشود، به کمک ابزارهای دیجیتال در اینترنت به صورت رایگان یا با فریلنسرهای متفاوت میتوان با قیمت کمتری قابل انجام هستند اما دو نکته مهم در این باره وجود دارد:
کیفیت کار: شرکتهای تبلیغاتی قوی مانند شرکت تبلیغاتی کروشه شاید نتوانند تضمینی در دنیای متغیر تبلیغات ارائه دهند اما خیال مشتریانشان از کیفیت بالای کار و حرفهای بودنشان در انجام فرایندهای پروژه راحت است.
اعتماد: کار با افرادی که عضوی از تیم یک شرکت معتبر نیستند، ممکن است دردسرآفرین باشد. هر کمپین تبلیغاتی میتواند با شکست رو به رو شود اما نکته این است که با استخدام کانون تبلیغاتی خوب، مانند کانون آگهی و تبلیغات کروشه میتوانید این ریسک را به حداقل برسانید و حتی در صورت شکست، بتوانید آن را جبران کنید.
همکاری دو سر برد: موفقیت شما در کسب و کار و تبلیغات در حقیقت موفقیت کاری برای شرکت تبلیغاتی که با آن همکاری میکنید نیز محسوب میشود. شرکتهای تبلیغاتی از همکاری با برندهای موفق کارنامه قوی و اعتبار کسب میکنند. در حقیقت کار کانونهای تبلیغاتی با پایان پروژه با شما تمام نمیشود. آنها موفقیت شما را به باقی افراد نشان خواهند داد. تالار افتخارات کانون تبلیغاتی کروشه نمونهای از این موضوع است. مشتریان کروشه، سرمایههای ارزشمندی هستند که به کروشه شکل و معنا بخشیدهاند.
تجربه زیستی در هر کسب و کار: یکی از مزیتهای همکاری با کانون تبلیغاتی کروشه و دیگر شرکتهای تبلیغاتی که کمتر به آن توجه میشود، تجربه زیستی در کسب و کار است! یک شرکت تبلیغاتی با توجه به کار با مجموعههای بزرگ و کوچک، شرکتهای متنوع در خدمت یا محصول، برندهای دارای دانش بروز و استراتژیهای بازاریابی و فروش گوناگون، میتواند مسیر بلند یا گاهی پر خطر کسب و کارها را هموار، کوتاه و با کمترین ریسک پیش ببرد.
شرکت تبلیغاتی کروشه طی این سالها با مجموعهها و برندهای مختلفی همکاری داشته است و از آنها بسیار آموخته است و تالار افتخارات ما به خوبی گویای این مسئله است. شما نیز میتوانید با تماس و همکاری با شرکت تبلیغاتی کروشه به افتخارات ما بیفزایید. ما باور داریم که افتخار بعدی ما، شمایید!

حوزههای فعالیت کانونهای تبلیغاتی بسته به نوع فعالیت، ساختار و چارت اجراییشان متفاوت است. در آماری بیش از ۴۴۳ هزار شرکت تبلیغاتی در جهان وجود دارد و اکثر از آنها خدمات کاملا مشابهی با دیگری ندارد. اما نقش شرکتهای تبلیغاتی در مقابل سازمانهایی که با آنها همکاری میکنند، تقریبا مشابه است.
فعالیتهای اصلی و عمده شرکتهای تبلیغاتی شامل موارد زیر است:
تبلیغات: شاید اولین و اصلیترین فعالیت هر کانون تبلیغاتی، برنامهریزی و اجرای تبلیغات و مدیریت کمپینهای تبلیغاتی برای مشتریانشان است. این تبلیغات میتواند در تمام رسانههای تبلیغاتی یا در رسانههای تبلیغاتی خاص اجرا شود. ما درکانون تبلیغاتی کروشه طیف گستردهای از انواع رسانههای تبلیغاتی (رسانههای محیطی مانند بیلبوردها، استیشنبوردها و رسانههای جمعی مانند تبلیغات تلویزیون، تبلیغات سینمایی، آنلاین مانند تبلیغات کلیکی، بنری، گوگل ادز و…) با توجه به بودجه و اهداف مشتریان ارائه میدهیم.
طراحی گرافیک: طراحی ضعیف میتواند مثلا تمام تلاشها برای اجرای یک کمپین تبلیغاتی خوب یا پیادهسازی برنامههای مارکام را نابود کند و در عوض یک طراحی جذاب و گیرا میتواند به موفقیت و ماندگاری تبلیغات یک برند کمک کند. در نظر داشته باشید که یک طراحی خوب باید در هر زمینهای کارایی داشته باشد و باید گفت گرافیک عملا ریشه هویت بصری یا حتی چکش بصری یک برند است.
برای اطلاعات بیشتر میتوانید به بخش طراحی و چاپ آژانس تبلیغاتی کروشه مراجعه کنید.
برندینگ: داشتن حرفی برای گفتن در دنیای امروزی برندینگ نشان از یک شرکت زنده و پویا است. افزایش آگاهی از برند و تبدیل هویت برند به یک تصویر ماندگار برای تمام فعالین کسب و کارها و حتی افراد لازم است. برندینگ شامل زیر خدمات حیاتی بسیاری برای هر برند است که به یکدیگر وابسته و همنیاز هستند که اطلاعات کامل آن در صفحه برندسازی کروشه به آن پرداخته شده است
ایدهپردازی و خلاقیت: شرکت آگهی و تبلیغاتی کروشه مفتخر است خود را به عنوان یکی از بهترین و خلاقترین کانونهای تبلیغاتی در طی یک دهه گذشته معرفی کند. هر بخش و اجزای از دنیای کسب و کارها نیازمند خلاقیت بسیار و ایدهپردازیهای جذاب است که تبلیغات از آن مستثنی نیست و بدون شک وجود آن برای موفقیت ضروریست.
طراحی، تدوین و توسعه استراتژی بازاریابی: استراتژی بازاریابی و طراحی آن یک تخصص است و به دانش بسیار و مهارت و تجربه نیاز دارد. بازاریابی در هر کشور و هر منطقه و در هر صنف متفاوت است و متخصصین بازاریابی باید بتوانند با توجه به ویژگیهای هر برند و هر کسب و کار، بهترین استراتژی را طراحی کنند تا تمایز و همچنین جایگاه برند در میان سایر رقبا بهتر نمایان شود و به سوددهی و افزایش فروش محصولات و خدمات بیانجامد.
نظارت یا مانیتورینگ بر اجرای تبلیغات و ارزیابی برند: بررسی نکردن روند و نتایج تبلیغات و همچنین کنترل برای اجراسازی استراتژیهای ارتباطات بازاریابی به منظره اتلاف منابع و سرمایه برند است. شرکتهای تبلیغاتی موظفند قبل، حین و پس از ادای مسئولیت، گزارش کار و ارزیابی آن را در اختیار کارفرما قرار دهند.
کانون آگهی و تبلیغات کروشه به عنوان یک شرکت تبلیغاتی ۳۶۰ درجه، تمام خدماتی که یک برند از پیش آغاز یا تأسیس به آن نیاز دارد تا زمانی که به یک برند نامآور و مانا که برای پیشرو بودن در عرصه خود قدم برمیدارد را ارائه میدهد.
مارکام (خدمت ویژه و کاملا تخصصی کانون نبلیغاتی کروشه در حوزه ارتباطات بازاریابی): ارتباطات بازاریابی یا مارکام در شرکت تبلیغاتی کروشه ، بهرهگیری از هر نوع رسانه، ابزار و بستر برای فروش بیشتر محصولات و یا خدمات برند از جمله تبلیغات و ترویج فروش، برندینگ، توسعه روابط عمومی، طراحی و اجرای کمپین تبلیغاتی، تدوین و اجرای رویدادها با محوریت استراتژی بازاریابی(ایونت مارکتینگ)، بازاریابی محتوایی و دیجیتال مارکتینگ و حتی آمادهسازی و همکاری مستمر با واحد سرمایههای انسانی برای بهبود فرهنگ سازمانی در راستای برند کارفرمایی است!
کادر مجرب کانون آگهی و تبلیغاتی کروشه با داشتن نگاهی متفاوت، دانش تخصصی و تجربه میدانی و عملیاتی در عرصه ارتباطات بازاریابی میتواند به شما در پیشی گرفتن از رقبا و رشد برندتان (تمایز، جایگاهیابی و گسترش تا وفاداری مشتریان به برند) یاری رساند. حتما برای مشاوره و یک نشست کارگشا و راهبردی با شرکت تبلیغاتی کروشه در تماس باشید.
Contact Us
ما از کوکی ها برای بهبود تجربه مرور شما و ارائه محتوا و تبلیغات شخصی سازی شده استفاده می کنیم. با ادامه استفاده از وب سایت ما، با استفاده از کوکی ها مطابق با خط مشی کوکی ما موافقت می کنید.