طراحی تعاملی (Interaction design) یکی از مفاهیم مهم دنیای گسترده طراحیهای تجربه کاربری (UX) و رابط کاربری (UI) است و کاربرد زیادی دارد. آشنایی با مفهوم درست آن به شما کمک میکند تا محبوبیت محصولات خود را افزایش دهید و فروش خود را بالا ببرید. در ادامه ابتدا به این سوال پاسخ خواهیم داد که طراحی تعاملی چیست و سپس با مزایا و کاربرد آن آشنا خواهیم شد. تا پایان همراه ما باشید تا اطلاعات جامعی درباره این مفهوم در اختیار شما قرار دهیم.
طراحی تعاملی به زبان ساده
همانطور که در مقدمه اشاره کردیم طراحی تعاملی یکی از مهمترین بخشهای طراحی است و روی تعامل آسانتر کاربران با محصولات تمرکز دارد. این نوع طراحی به شما کمک میکند که اعتماد مشتریان خود را جلب کرده و در نهایت باعث افزایش محبوبیت محصولات در میان مردم می شود. به عبارت بهتر، چون شما به فکر راحتی کاربر هستید، بنابراین کاربر هم با محصول شما احساس راحتی میکند.
اگر بخواهیم طراحی تعاملی را به زبان ساده تعریف کنیم میتوان گفت: این نوع طراحی روابط میان کاربران و محصولات را از حالت خشک و عادی خارج کرده و به روابط بهتر و هدفمندتر تبدیل میکند. طراحان این حوزه با کمک گرفتن از ابزارهای مختلف مانند تصاویر، آیکونها و تایپوگرافی، یک تعامل مثبت بین کاربر و محصول ایجاد میکنند.
نکته قابل توجه این است که طراحی تعاملی تنها مربوط به چیزهایی که کاربر مشاهده میکند، نمیشود و طراحان علاوه بر ظاهر، نوع سخت افزار، قدرت و ویژگیهای آن را هم در نظر میگیرند تا کاربر بدون هیچ مشکلی بتواند با محصول ارتباط برقرار کند. همچنین این حوزه کاری تنها برای نرمافزارها، محصولات دیجیتال و وبسایتها نیست و خدمات و محصولات فیزیکی هم برای پیشرفت کار خود میتوانند از آن کمک بگیرند.
نقش طراح تعاملی:
اگر سوالات موجود در لیست بالا ذهن شما را به خود درگیر کرده است می توانید بگویید که یک طراح تعاملی هستید. طراح تعاملی فردی است که در تیم های طراحی، توسعه، خلاق یا بازاریابی حضور دارد و به ایجاد استراتژی طراحی کمک می کند. این فرد می تواند تعاملات کلیدی را شناسایی نماید، نمونه های اولیه از مفاهیم را ایجاد کند و از فناوری ها و گرایش هایی بهره مند شود که می تواند بر روی کاربر تاثیر بگذارد. تمامی این تعاریف ممکن است نشان دهنده مفاهیم مختلف و متفاوتی باشد.
برای اینکه این موضوع را ساده تر کنیم باید آن را از یک زوایه دیگر بررسی نماییم. معمولا شرکت ها یک طراح تعاملی را برای اطمینان از اینکه اپلیکیشن های دیجیتال به خوبی کار می کند استخدام می کنند. مسیر شغلی یک طراح تعاملی متغیر است. برخی از برنامه های رسمی طراحی، شروع به آموزش این افراد می کنند. برخی از افراد نیز سعی می کنند از طریق تجربه کردن، مهارت های مورد نیاز را به دست اورند. کار طراح تعاملی این است که نحوه کارکرد همه عناصر را به خوبی بداند و از پرسیدن سوال های متعدد واهمه ای نداشته باشد. این فرد باید توانایی تجسم و بازی کردن با عناصر و مفاهیم در یک روش جدید را داشته باشد.
مفاهیم و اصول طراحی تعاملی:
خوب حالا سوال اینجاست که چه چیز باعث پیشرفت حوزه طراحی تعاملی می شود؟ چه چیزی باعث شده است این طراحی با طراحی های دیگر متفاوت باشد؟ مرزی که بین طراحی تعاملی و سایر طراحی ها وجود دارد تیره و تاریک است. ما اغلب در مورد طراحی تعاملی صحبت می کنیم زیرا تمرکز بسیار بالایی بر روی عناصر دارد. اما واقعیت این است که طراحی تعاملی تنها بخشی از طراحی در دنیای دیجیتال مارکتینگ و وب است.
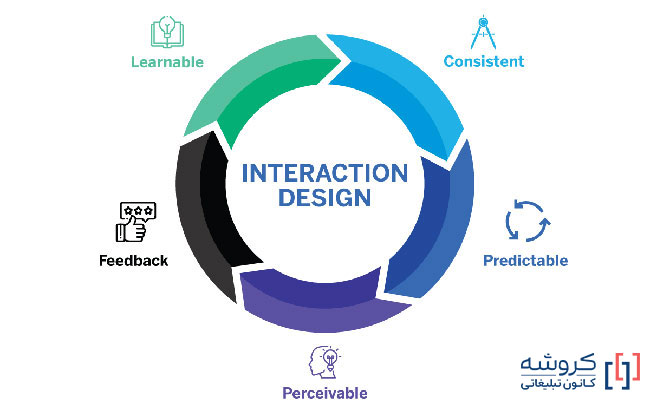
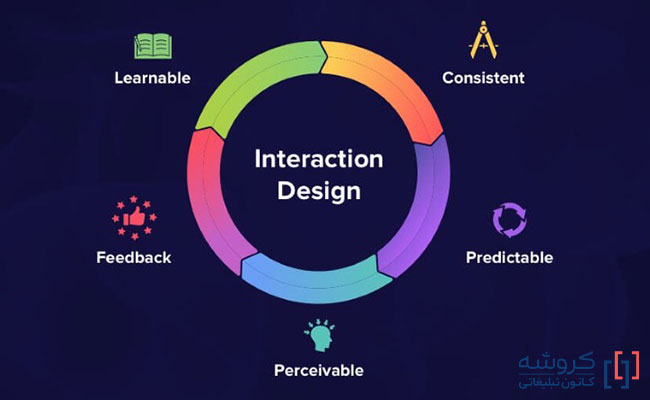
کتاب” راهنمای کامل طراحی تعاملی برای افراد مبتدی” که در سال 2009 منتشر شده است یک مرجع خوب برای افرادی است که دوست دارند در این حوزه فعالیت کنند. اگرچه برخی از نقش های اصلی و ابزارهای موجود تغییر کرده است اما مفاهیم طراحی تعاملی هنوز هم یکسان است. خوب اجازه دهید نگاه اجمالی به هر کدام از مفاهیم داشته باشیم:
• طراحی هدف محور: چرا سایت یا تعامل با آن وجود دارد؟ابتدا باید به این سوال پاسخ دهید و سپس مطمئن شوید که اپلیکیشن های شما اینکار را به خوبی انجام می دهند.
• رابط به عنوان یک عنصر جادویی: شما واقعا بهترین رابط ها را مشاهده نمی کنید. بهترین طراحی تعاملی وجود ندارد. این طراحی زمان طولانی برای پاسخ و بارگذاری نمی گیرد؛ این طراحی باعث نمی شود کاربر فکر کند و سپس فعالیتی را انجام دهد، این طراحی باعث رنجش کاربر نمی شود.
• قابلیت استفاده: رابط هایی که استفاده از سیستم موجود را راحت تر و ساده تر می کنند مطلوب تر هستند.
• کارایی: بهترین طراحی ها خودشان گویای همه چیز هستند و می توانند کاربر را به انجام فعالیت خاصی تشویق کنند.
• قابلیت یادگیری: چیزی که باعث می شود یک رابط قابل استفاده باشد اجزای شناخته شده آن است. بهترین طراحی تعاملی نباید همیشه در حال اختراع چالش های جدید باشد. بلکه باید از مجموعه ای از الگوها تبعیت نماید.
آیا از امکانات جدید تلگرام آگاهی دارید؟ مقاله معرفی سرویس IFTTT در تلگرام اطلاعات جدیدی راجب تلگرام به شما خواهد داد

کاربرد طراحی تعاملی
از آنجایی که این نوع طراحی یک دنیای گسترده از استراتژیها و مدلهای مختلف است، کاربردها و مزایای زیادی نیز دارد. شرکتهای بزرگ که به خوبی از اهمیت این موضوع باخبر هستند یک تیم بزرگ برای این کار در نظر میگیرند تا به نتایج بهتری دست پیدا کنند و مشتریان بیشتری جذب کنند. این شرکتها به خوبی از اهمیت تعامل با کاربر آگاه هستند و میدانند میتوانند ابتدا رضایت کاربر را جلب کرده و سپس به کمک آن فروش محصولات و خدمات خود را بالا ببرند.این نوع طراحی کاربردهای زیادی دارد که نمیتوان به همه آنها در این مطلب اشاره کرد. در ادامه با برخی از مزایا و کاربردهای اصلی آن به صورت مختصر و مفید آشنا میشویم.
ایجاد ارتباط موثرتر با مشتری
شما به کمک این نوع طراحی، ارتباط موثرتری با مشتریان خود خواهید داشت و در نتیجه رضایت آنها افزایش مییابد. طبق نتایج تحقیقات مختلف، مشتریان دوست دارند ارتباط بیشتری با کسب و کارها داشته باشند و این روش به شرکتها کمک میکند که ارتباط بهتری با مشتریان خود ایجاد کنند. نکته قابل توجه این است که زمانی که شما سایت تعاملی دارید، صمیمیت بیهوده ایجاد نمیشود و تنها تمرکز بر روی اطلاعات مورد نیاز و ایجاد ارتباط درست با کاربر است.
افزایش تعهد مشتریان
زمانی که شما سایت تعاملی داشته باشید، اطلاعات خود را در سایت شما ثبت میکنند و میتوانید با آنها ارتباط بگیرید. اگر این روند درست انجام شود به مرور زمان، مشتریان به کسب و کار شما متعهد خواهند شد. تجربه ثابت کرده تعامل با کاربر احتمال بازگشت و خرید آنها را افزایش میدهد. در حقیقت این گام بعدی پس از ایجاد ارتباط موثر است، یعنی در ابتدا این مشتریان احساس رضایت میکنند، سپس در بلند مدت تبدیل به یک مشتری دائمی میشوند و حتی ممکن است کسب و کار شما را به دیگران هم معرفی کنند.
بیشتر دیده شدن
اگر شما یک سایت با طراحی تعاملی داشته باشید، احتمال دیده شدن شما بسیار افزایش مییابد. این دیده شدن باعث افزایش رتبه شما در گوگل، بازدید بیشتر و افزایش نرخ تبدیل میشود که در نهایت همه این موارد دست به دست هم میدهند تا به افزایش فروش برسید. بنابراین اگر میخواهید خدمات و محصولات شما بیشتر دیده شود و افزایش فروش داشته باشید، سایت تعاملی بهترین گزینه است.
رایج ترین مفاهیم طراحی تعاملی
آشنایی با مفاهیم و روشهای این طراحی میتواند به عملکرد بهتر شما کمک کند. این طراحی در انواع مختلف سایتها، وب اپلیکیشنها و اپلیکیشنهای تلفن همراه کاربرد دارد و استفاده میشود، اما با این همه تنوع، طراحان تعاملی از اصول مشخصی استفاده میکنند که در ادامه به بررسی ۳ مورد مهم میپردازیم.
طراحی هدف گرا
طراحی هدفگرا در سال ۱۹۹۹ رایج شد و اولویت آن حل مشکلات کاربران بود. در حال حاضر نیز این روش مورد استفاده طراحان قرار میگیرد و میکوشد که برخلاف روشهای قدیمی عمل کند و بر روی نیاز کاربران و جلب رضایت آنها متمرکز باشد.

کاربردپذیری
احتمالا واژه کاربردپذیری کمی برای شما گنگ به نظر برسد، اما مفهوم آن این است که آیا کاربران میتوانند به راحتی از محصول شما استفاده کنند؟ آیا برای آنها کاربر دارد؟ البته تعاریف مختلفی برای کاربردپذیری وجود دارد که یکی از معروفترین تعاریف مربوط به کتاب «تعامل بین انسان و کامپیوتر» نوشته «آلن دیکس» است. در این کتاب این مفهوم به سه بخش قابلیت یادگیری، انعطاف پذیری و توانمندی تقسیم میشود.
برای اینکه کاربردپذیری را بررسی کنید باید به این ۳ سوال مهم جواب دهید: آیا یک کاربر جدید به راحتی میتواند کار با محیط رابط کاربری را یاد بگیرد؟ چند روش برای تعامل بین کاربر و سیستم وجود دارد؟ پشتیبانی از کاربران در حین مواجه با مشکل در چه حدی است؟
رابط نامرئی
نکته مهمی که باید به آن توجه کنید این است که بهترین رابط قابل مشاهده نیست! در حقیقت زمان بارگذاری و پاسخدهی به حدی کوتاه است که اصلا نمیتوان رابط را دید. یک رابط خوب باعث سردرگمی و کلافه شدن کاربر نمیشود و او را معطل نمیکند.
وظایف طراح تعاملی
داشتن فردی که مسئول مدیریت، ایجاد و بررسی این تعاملات است از اهمیت بالایی برخودار است و به همین خاطر شما به یک طراح تعاملی خوب نیاز دارید. این مدل از طراحی را میتوان یکی از عناصر مهم و کلیدی در کل فرآیند توسعه نامید. فعالیتهای که طراح تعاملی انجام میدهد، اهمیت زیادی در فروش محصولات و خدمات دارد. از جمله مهمترین وظایف این طراحان ایجاد و تدوین استراتژی طراحی کمپین تبلیغاتی، چارچوببندی تعاملات اصلی و ایجاد نمونههای اولیه برای تست و پیش رفتن با روند روز دنیا است.
سوالات متداول:
۱: طراحی تعاملی چیست؟
این دسته از طراحی باعث ایجاد تعامل بین کاربر و محصول میشود.
۲: این طراحی چه کاربردی دارد؟
از جمله مهمترین کاربردهای آن میتوان به ایجاد رابطه موثر با مشتری، افزایش رضایت مشتری و در نتیجه افزایش فروش اشاره کرد.
۳: طراحان تعاملی چه وظایفی دارند؟
از جمله مهمترین وظایف طراحان تعاملی تدوین استراتژی و ایجاد نمونههای اولیه برای تست اشاره کرد.
[irp posts=”5780″ ]
نتیجه گیری
بررسیهای جدید ثابت کرده که کاربران مدرن به دنبال تجربههای تعاملی هستند و در صورتی که محیط تعاملی نباشد، امکان خرید و بازگشت مجدد آنها کم میشود. برای اینکه بتوانید کاربران فعلی را در سایت نگه دارید و آنها را تشویق کنید دوباره به سایت برگردند، داشتن چنین تعاملی الزامی است. بنابراین اگر میخواهید کسب و کار خود را رشد دهید، از اهمیت طراحی تعاملی غافل نشوید. به نظر شما آیا بدون این نوع تعامل میتوان موفق شد؟ نظرات خود را درباره این نوع طراحی و تاثیرات آن در فروش محصولات برای ما بنویسید.